
Homework:
1) Data collection for midterm. Continue to gather your data! Add a category or a new method of collection. A new way of collection you want to try? Now that you’ve been collecting for a week, is there another category of data you’d like to add?
2) Processing. Look at the three example sketches for this week, read through the comments and code until you have a good understanding of how it works.Email me if you have any questions. Then create the following two sketches:
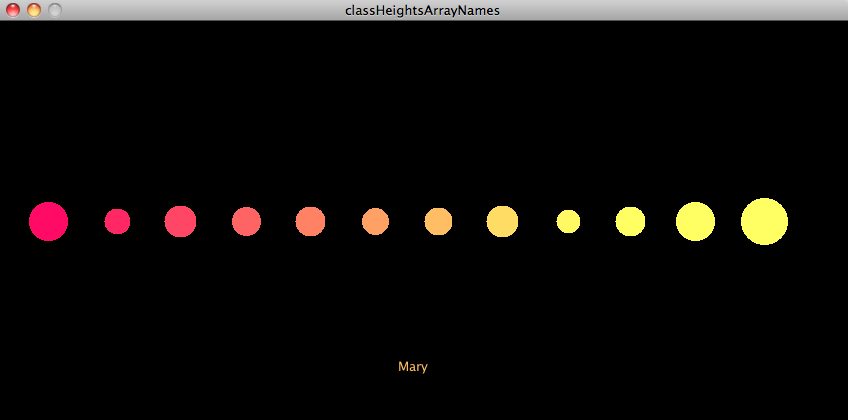
a) See if you can modify myAgesArray.pde to include the names of your classmates below the circle representing their ages. Make a string array and use the text() function in the loop to print the names.
b) Extend the functionality of the above program to load an external text file with your classmate’s names. You’ll have to create the text file, add it to the sketch, and use loadStrings( ) to get it into an array.
Reading on Arrays, if needed: Ch. 10 in Getting Started With Processing (pp141-150); Ch. 9 in Learning Processing (pp141-162)