
Lecture slides from classes 3+4 are here.


Throughout the week(s), gather data about your daily life to visualize. You can collect any kind of data: moods, sleeping habits, coffee intake, music listened to, text messages, phone conversations, commute times, etc etc. You may want to gather two categories of data to compare and explore relationships. Some data may be available to you on a device you use already (iTunes, for example or your smartphone records). Some data you may have to collect in other ways. Try to be as diligent and precise as possible, and get as much data as you possibly can (at least 30-40 data points, so you have something to work with). Get this data into some kind of manageable format– a spreadsheet or table. We won’t visualize it yet, just collect if for now. But start thinking about the questions you might want to answer with this data now.
For inspiration, see Nicolas Felton’s Annual Reports (NYT article for background). Also, look at Daytum, though don’t use it for collection, since it’s functionality is limited and you may not be able to extract your data from the software.
For homework this week, make a screen drawing in processing, and then convert it to a flexible function that takes any xpos and ypos and draws that item there. See the series of robot sketches we looked at in class for help, but you’ll have to convert hard-coded values for position into variables by doing a little math. For extra credit, make a another variable for size so the size of your drawing can also be altered.
Once you have defined this function, see if you can draw multiples of your drawing using a loop (see the robot loop examples and the albers examples for help here). Finally, try turning on or off some element such as color in your sketch using a boolean (see the triangle sketches for an example).
Email me with questions!
This week, two assignments:
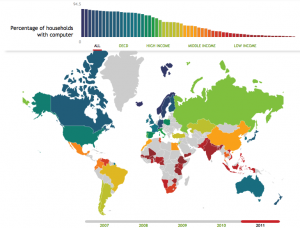
1. Redesign one of the inaccurate data visualizations from the Design for Data Lecture. Think about the design pitfalls we discussed, of misleading scales, missing context, improper labeling, design variation vs. data variation, data distortion, and chart junk. Aim for accuracy, showing something that was previously unseen, making understanding the data easier for the viewer, and making a visualization that is aesthetically appealing. You can do this work in ANY FORM YOU CHOSE… analog (paper pen, objects, etc), digital (Photoshop or Illustrator), etc.
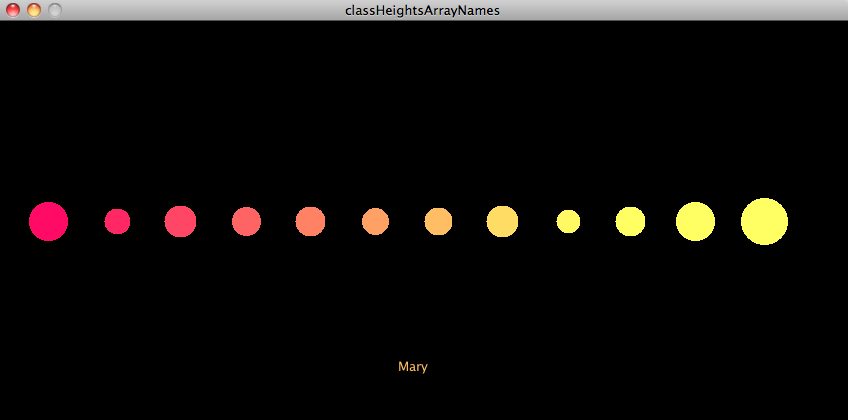
2. Experiment more with Processing. Make at least two new sketches. As a challenge, take the sketch called “ifSatementSwitchDir” and try to get the ball moving along the x axis as well as the y axis. I demonstrated this in class, and you can use the if statement we wrote as a model. IF this goes well, add additional balls that move differently than the first one. Feel free to play with the colors, speeds of the balls, and “drawing” with the ball’s motion (hint: don’t refresh the background each time through the draw loop). I’d also like you to add text to your sketches, see “superSimpleTextDisplay” for an example. And, in advance of next weeks lesson, take a look at the sketch entitled “superSimpleLoop”, which is heavily commented. We’ll talk about for loops in the next class. All code examples are here.
There are 2 parts for this homework.
1.Analog Visualization
Your job is to think of a question you have about the class group, and choose data from the data sett that might answer that question. Visualize this data using ANALOG methods (ink, paper, physical objects, organized in space, or some other non-digital means of displaying the data). Review the example of analog representations I showed in class if you need inspiration. It’s fine to make a visualization that you can’t bring to class as long as you document it and bring images to show in class. Come to class next week with your visualization or documentation of it. Have fun! Be creative.
2. Processing Experiments
Make two “screen drawings” in Processing, using shape functions and colors. You do not need to use setup or the draw loop. See the Processing Reference documents for more info on functions.
If you would like, animate your screen drawing in a loop, using a variable. Here you will need to use setup() and draw().
See the code examples from last night’s lecture for extra help. Email me or Sepand with any questions about Processing.
ALSO: Read selection from “Form And Code.”
++++ Reading for next week!++++
Art Links:
Stamen Design/Exploratorium’s Cabspotting
Video:
Analog Examples:
Other cool stuff: