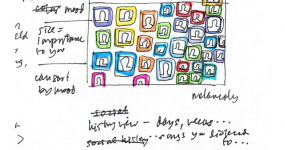
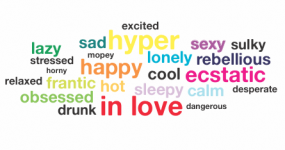
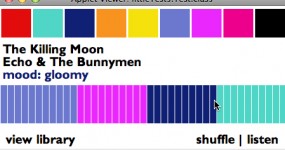
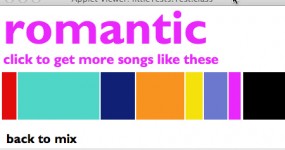
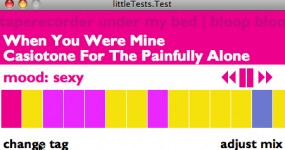
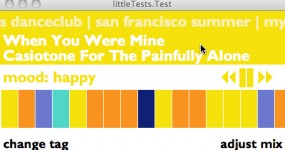
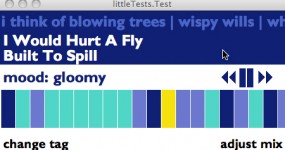
Music is an intensely social and emotional medium, yet the typical interface design for a digital music library (such as iTunes) is text-heavy, list-based, and closed to social interaction. moodMixer is a prototype visual/emotional/social interface for an mp3 player and personal music library, that dynamically leverages crowd-sourced, social data from Last.fm. The software acts on a user’s existing music library, compiling a list of songs and accessing a data set of user-generated tags for each song from Last.fm, via that site’s API. For each song in the user’s library the set of tags is evaluated for keywords relating to emotion. Each song is sorted into one of 8 emotional categories: aggressive, chill, gloomy, melancholy, hyper, happy, romantic, and sexy. Each emotion is assigned a color code. In the interface, by clicking on color-coded blocks, the user simultaneously defines his or her mood (current or desired) and creates a novel playlist of randomly generated songs, reflecting his or her mood. The feedback is immediate and highly visual, and includes a clear temporal element: the color arrangement within the playlist indicates how the mood of the music will change over the length of the playlist. Within the player, the individual tags from the Last.fm data set scroll across the screen, adding a social, almost conversational feel to the listening experience. moodMixer combines the popular random shuffle feature with mood categorization and social data, enabling users to make a more satisfying mix without the effort of handcrafting a playlist.
This project was independently conceptualized, designed, and coded in Java/Processing during an internship with the Creative Systems Group at Microsoft Research, Summer 2009. Thanks to Shane Williams and Tom Bartindale for their support and assistance with this project.