In late July of 2011 Uta Hinrichs and I (working as the TRAUBENSAFT! Collective) took residency on Bumpkin Island in Boston Harbor, and spent five days using experimental cartography and psychogeography methods and strategies to create a map archive of the island– a participatory mapping project. This Archive is part of the Berwick Research Institute’s Annual Bumpkin Island Art Encampment, produced in cooperation with the Boston Harbor Island Alliance and the MA Department of Conservation and Recreation.
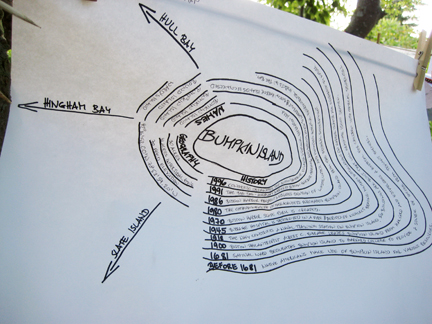
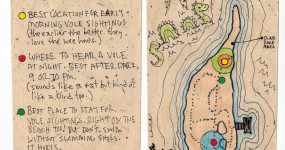
Visitors to Bumpkin during the Encampment browsed Traubensaft’s small collection of original, experimental maps of the island. The map archive also offered visitors use of a “map-making kit”, with materials and instructions to create their own maps. As part of the map making process, physical flags/pins could be placed in the environment (and carry a message or label) by the artists and participant cartographers. These flags referred to landmarks or symbols recorded on particular maps, and created visible signs of the mapping process on the landscape.
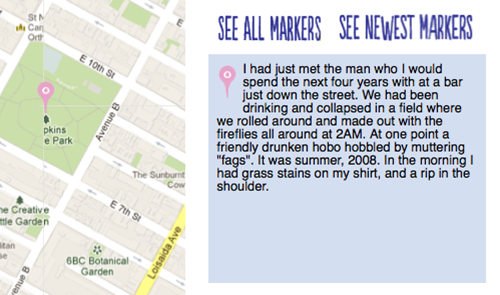
Visitor-created maps were donated/contributed to the Bumpkin Island Map Archive. The Archive headquarters and display site was fully integrated into the landscape, located on under a tree at the center of the Island. At the end of the project, the archive consisted of over 70 maps, the vast majority created by the public. This project is documented on Traubensaft!’s website.